Developing Juzu portlets – Step 6: Let the whole world create new secrets
Previous steps:
– Learn how to develop great Juzu portlets for eXo Platform!
– Step 2: viewing and posting secrets
– Step 3: Building a sexy secret wall
– Step 4: adding Likes and Comments for Secret
– Step 5: Saving Secrets in the JCR
We are close to the end, guys. In this step, we will make our JuZcret portlet understandable by the whole world! Ok, for this tutorial we will just manage the French and Vietnamese languages but when you understand the concept, feel free to add all the languages you want.
Internationalization and Localization
Internationalization
Internationalization is the process of developing software whose core design does not make assumptions based on a language. It means that all messages and labels in the application can be translated into all supported languages.
Note: Juzu supports i18n natively in its core. We just need to modify all the labels in all our templates. Next time, remember to do this as soon you start developing a template.
Update the template:
#{param name=enableComment/}
<form action="@{JuZcretApplication.enableComment()}" method="POST" role="form">
<h5>&{label.configuration}</h5>
<input type="checkbox" name="enableComment" <%=enableComment ? "checked" : "" %>/>&{label.enableComment}
<button type="submit">&{label.save}</button>
</form>The syntax for retrieving an i18nized message is . For instance we’ve replaced with .
We need to do this for all the labels in all JuZcret templates:
:
<div class="secret-wall-container">
<div class="secret-wall-heading">
<div class="row-fluid">
<div class="span6">
<h3 class="title">JuZcret Portlet</h3>
</div>
<div class="span6 text-right">
<a class="btn btn-primary" href="@{JuZcretApplication.index()}" role="button">&{label.secretWall}</a>
</div>
</div>
</div>
<div class="text-center">
<div class="uiBox share-secret-box">
<h4 class="title">&{label.shareSecret}</h4>
<div class="uiContentBox">
<form class="share-secret-form" action="@{JuZcretApplication.addSecret()}" method="POST" role="form">
<div class="control-group">
<label class="control-label" for="mySecret">&{label.mySecret}:</label>
<div class="controls">
<textarea id="mySecret" rows="3" name="msg" placeholder="&{label.writeSecret}"></textarea>
</div>
</div>
<div class="control-group">
<label class="control-label" for="secrImgUrl">&{label.img}:</label>
<div class="controls">
<input type="text" id="secrImgUrl" name="imgURL" placeholder="">
</div>
</div>
<div class="control-group mgB0">
<div class="controls text-center">
<button type="submit" class="btn btn-primary">&{label.share}</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>:
#{param name=secretsList/}
#{param name=enableComment/}
<div class="secret-wall-container">
<div class="secret-wall-heading">
<div class="row-fluid">
<div class="span6">
<h3 class="title">JuZcret Portlet</h3>
</div>
<div class="span6 text-right">
<a class="btn btn-primary" href="@{ JuZcretApplication.addSecretForm()}" role="button">&{label.shareSecret}</a>
</div>
</div>
</div>
<ul class="secret-wall-list clearfix">
<% secretsList.each { secret -> %>
<li class="secret" data-secretId="${secret.id}">
<div class="secret-image" style="background-image: url('${secret.imageURL}')">
<div class="secret-mesage">${secret.message}</div>
<div class="secret-action">
<a class="btn-like secr-toggle-link toggle-like-comment" href="#">
<i class="uiIconThumbUp uiIconWhite"></i><span class="numb"></span>
</a>
<a class="btn-popup-comment secr-toggle-link toggle-write-comment" href="#">
<i class="uiIconComment uiIconWhite"></i><span class="numb"></span>
</a>
</div>
<div class="popover popover-secret fade top">
<button class="closePopover close" type="button">×</button>
<div class="arrow"></div>
<div class="popover-content">
<div class="secr-comments-box">
<ul class="secr-comments-list">
<% secret.getComments().each { comment -> %>
<li><!--Add class .open-popover to display popover -->
<div class="media">
<a class="pull-left" href="https://localhost:8080/portal/intranet/profile/${comment.userId}">
<img src="https://localhost:8080/social-resources/skin/images/ShareImages/UserAvtDefault.png" alt="avatar">
</a>
<div class="media-body">
<div>
<a class="cm-user-name" href="https://localhost:8080/portal/intranet/profile/${comment.userId}">${comment.userId}</a> <span class="cm-time">${comment.createdDate}</span>
</div>
<div class="cm-content">${comment.content}</div>
</div>
</div>
</li>
<% } %>
</ul>
</div>
<div class="secr-create-comment clearfix">
<button class="btn-comment btn btn-primary pull-right">&{label.comment}</button>
<div class="secr-write-comment ">
<div class="inner">
<div class="media">
<a href="#" class="pull-left">
<img src="https://localhost:8080/social-resources/skin/images/ShareImages/UserAvtDefault.png" alt="avatar">
</a>
<div class="media-body">
<textarea name="comment" class="secret-add-comment" placeholder="&{label.addComment}"></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<% } %>
</ul>
</div>That’s it for internationalizing the templates.
Now, how can I manage the translation of ?
It’s very simple and easy in Juzu. You just need to configure the path of your bundle in the and then create a Java resource bundle file (*.properties or *.xml) per language.
So, first update the portlet.xml file in the folder:
<portlet-app> <portlet> <portlet-name>JuzcretApplication</portlet-name> [...] </supports> <resource-bundle>locale.portlet.juzcret</resource-bundle> <portlet-info> [...] </portlet> </portlet-app>
The resource bundle tells the portlet container to find the resource bundle files in .
Localization
Localization is the process of customizing an app for a particular language. That includes translating the labels and messages into that language.
In this tutorial, we will limit support to French and Vietnamese.
Add the resource bundle files to this path , as declared in :
for the default language (English in eXo Platform)
label.addComment=Add your comment label.shareSecret=Share my secret label.configuration=Configuration label.enableComment=Enable Comment label.save=Save label.mySecret=My secret label.writeSecret=Write your secret here label.img=Image URL label.share=Share label.comment=Comment label.secretWall=Secret Wall
for Vietnamese
label.shareSecret=Chia s\u1EBB b\u00ED m\u1EADt label.configuration=C\u1EA5u h\u00ECnh label.enableComment=Cho ph\u00E9p b\u00ECnh lu\u1EADn label.save=L\u01B0u label.mySecret=B\u00ED m\u1EADt c\u1EE7a t\u00F4i label.writeSecret=Vi\u1EBFt b\u00ED m\u1EADt \u1EDF \u0111\u00E2y label.img=\u0110\u01B0\u1EDDng d\u1EABn \u1EA3nh label.share=Chia s\u1EBB label.secretWall=T\u01B0\u1EDDng b\u00ED m\u1EADt label.addComment=Th\u00EAm b\u00ECnh lu\u1EADn label.comment=B\u00ECnh lu\u1EADn
for French
label.shareSecret=Partager mon secret label.configuration=Configuration label.enableComment=Activer les commentaires label.save=Sauvegarder label.mySecret=Mon secret label.writeSecret=Ecrit ton secret ici label.img=URL de l'image label.share=Partager label.secretWall=Mur des secrets label.addComment=Ajouter votre commentaire label.comment=Ajouter
That’s all.
Recompile and deploy JuZcret eXo Platform as explained in a previous step of this tutorial:
$ mvn clean install
Copy and paste the war file (i.e., replace the old one) in the web app folder of eXo Platform, start the server and open the JuZcret page created in step 1.
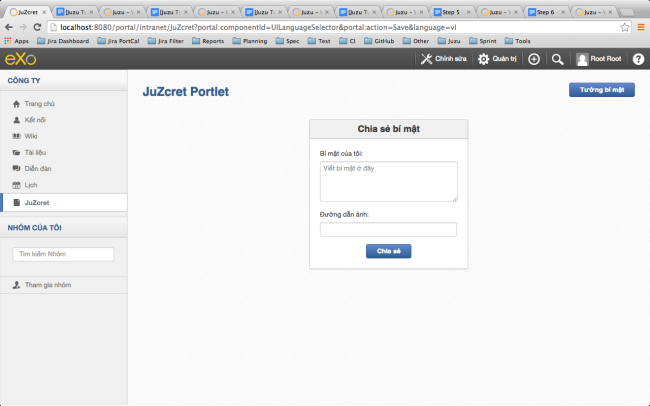
Now you can share secrets in Vietnamese:
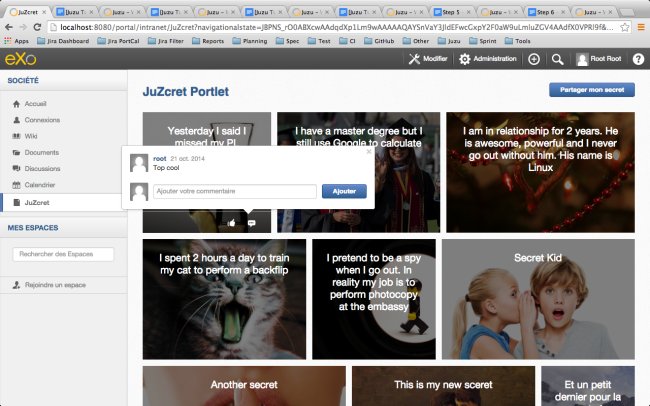
or look at the secret wall and add comments in French:
So, here we are. We have an international JuZcret application ready for sharing secrets with people all around the world.
Hum, do you think that we forgot to do some important things during the steps? Let’s fix this in the last step.
The final source of step 6 is available for downloading from GitHub.
Previous and next steps:
– Learn how to develop great Juzu portlets for eXo Platform!
– Step 2: viewing and posting secrets
– Step 3: Building a sexy secret wall
– Step 4: adding Likes and Comments for Secret
– Step 5: Saving Secrets in the JCR
– Step 6: Let the whole world create new secrets
– Step 7: Finishing the job properly with unit test
Join the eXo tribe by registering for the community and get updates, tutorials, support, and access to the Platform and add-on downloads!
Make the most out of eXo Platform 4
Register to the next webinar and get a complete overview of what you can do with eXo Platform 4. Reserve your seat now!