The Great Guide to Installing eXo Platform IDE and Developing Gadgets with REST Services
Overview of the eXo Platform IDE
eXo IDE is an online development environment inside eXo Platform, with a friendly interface developer that can easily code, deploy and run applications directly from their Platform, from writing Javascript, CSS, XML to deploying REST Services, Data Object.
eXo IDE offers:
- Remote File System through the Virtual File System, including Browsing, File Locking, File Searching and Versioning
- Code Editor with syntax highlighting for many popular languages and advanced features, such as Code Auto-complete, Code Outline and WYSIWYG Editor for HTML
- Multiple programming and descriptive languages support, such as JavaScript, HTML, XML, CSS, Groovy, and more
- Tools for developing client side applications including technologies such as Netvibes Widgets, Google Gadgets and Groovy Templates
- Development of server-side applications, running, and interaction with the client side via REST Service
This tutorial teaches you how to install the IDE extension from the Platform Enterprise Edition bundle, begin with a basic REST services, then an advance REST services from Forum’s services methods.
Requirement:
– Platform 4 Enterprise Edition
Installing the eXo Platform IDE
First, let’s install IDE extension with comand (in Linux, Mac) or (in Windows).
annb:platform-4> ./extension.sh -i ide
# ===============================
# eXo Platform Extensions Manager
# ===============================
Installing ide extension ...
[copy] Copying 6 files to /home/annb/platform-4/lib
[copy] Copying /home/annb/platform-4/extensions/ide/lib/exo-ide-extension-chromattic-server-1.3.x-SNAPSHOT.jar to /home/annb/platform-4/lib/exo-ide-extension-chromattic-server-1.3.x-SNAPSHOT.jar
...
...
[copy] Copying /home/annb/platform-4/extensions/ide/webapps/ide-extension.war to /home/annb/platform-4/webapps/ide-extension.war
Done.
# ===============================
# Extension ide installed.
# ===============================
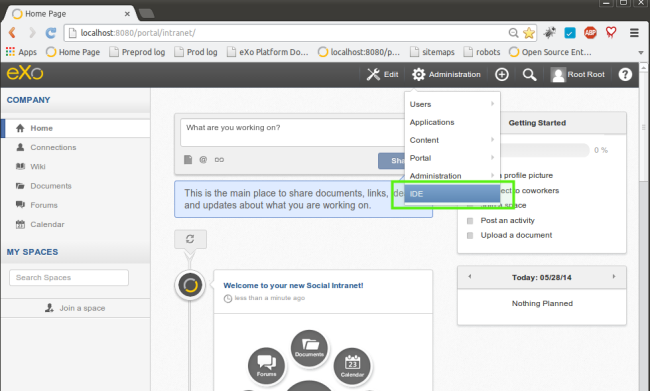
annb:platform-4>Then start Platform with , in top menu Administration > IDE is installed
annb:platform-4> ./start_eXo.sh
Basic Actions with REST services
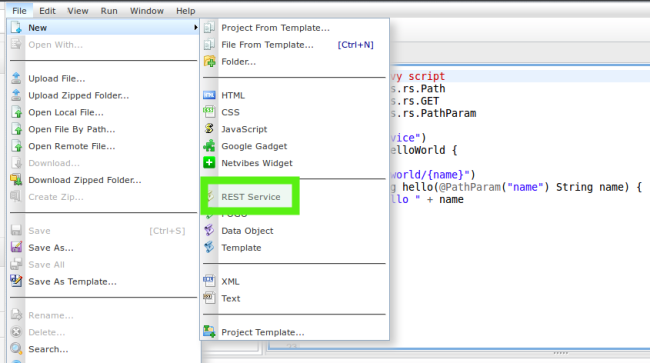
Inside the IDE interface, when you first make a new REST service, a new untitled file groovy script “grs” will create a hello world sample code
@GET
@Path("helloworld/{name}")
public String hello(@PathParam("name") String name) {
return "Hello my " + name
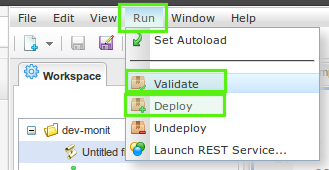
}Then you go to
Output displays a successful validation
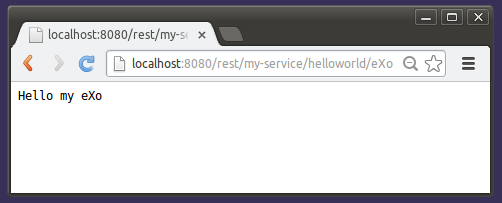
to deploy directly in Platform’s server with my and call parameter “eXo”, I can execute REST service /rest/my-service/helloworld/eXo
We can go deeper with REST service. Here in advance sample, I use mainly Forum source codes to display which user is online.
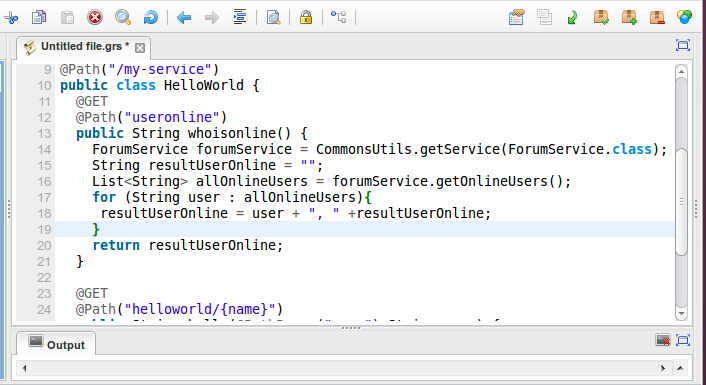
You copy this code into your current groovy script.
– Who is online sample:
import org.exoplatform.forum.service.ForumService;
import org.exoplatform.commons.utils.CommonsUtils;
…
…
@GET
@Path("useronline")
public String whoisonline() {
ForumService forumService = CommonsUtils.getService(ForumService.class);
String resultUserOnline = "";
List<String> allOnlineUsers = forumService.getOnlineUsers();
for (String user : allOnlineUsers){
resultUserOnline = user + ", " +resultUserOnline;
}
return resultUserOnline;
}For the full source, you can use the links below in reference: https://github.com/exo-addons/resource-center/blob/master/ide-rest-gadget/basic/sample.grs
For more detail about the method to get online users, internal services, you can search in github sources: https://github.com/exoplatform/forum/
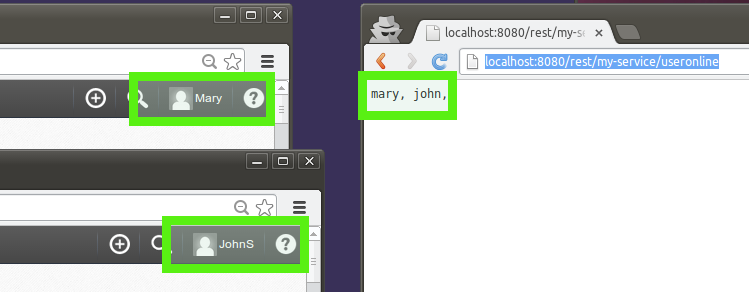
Login with 2 users: root and john in two different browsers
Then call REST: /rest/my-service/useronline
Gadgets and REST services with the eXo Platform IDE
In this example, you will learn how to use a REST service (deployed with eXo IDE) from a gadget: create, deploy, run, import, and finally display it on a home page.
Source files: https://github.com/exo-addons/resource-center/tree/master/ide-rest-gadget/gadget
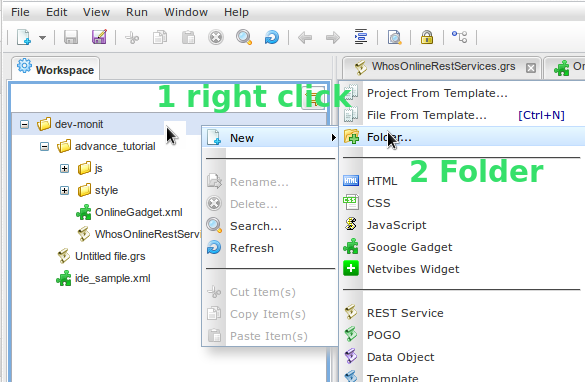
1) Create a hierarchy folder and copy these files:
Right click on to create a subfolder name
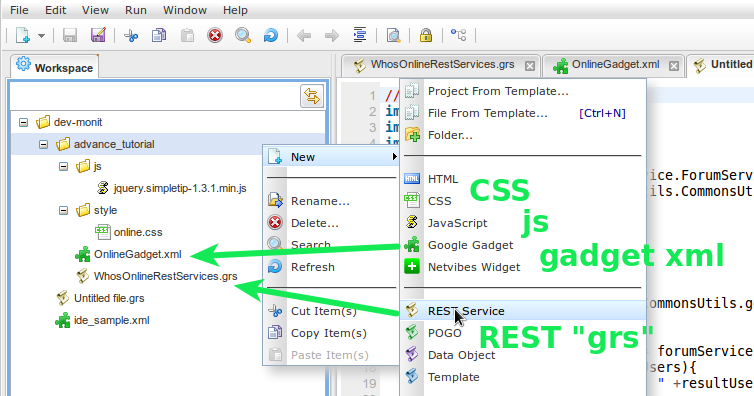
In folder , create sub folders (contains javascript), (contains CSS) then create Google Gadget, REST Service, CSS and Javascript files.
Hierarchy presentation:
–
— js
— jquery.simpletip-1.3.1.min.js
— style
— online.css
— OnlineGadget.xml
— WhosOnlineRestServices.grs (groovy script)
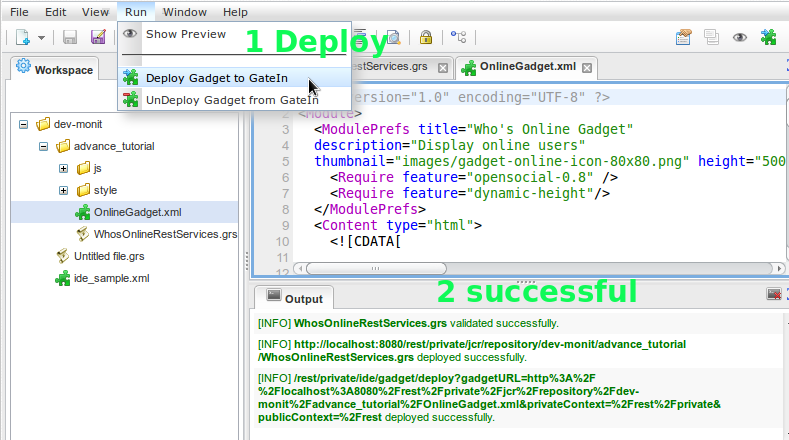
2) Run, validate and deploy your and
Console output
[INFO] WhosOnlineRestServices.grs validated successfully. [INFO] /rest/private/jcr/repository/dev-monit/advance_tutorial/WhosOnlineRestServices.grs deployed successfully.
[INFO] /rest/private/ide/gadget/deploy?gadgetURL=http%3A%2F%2Flocalhost%3A8080%2Frest%2Fprivate%2Fjcr%2Frepository%2Fdev-monit%2Fadvance_tutorial%2FOnlineGadget.xml&privateContext=%2Frest%2Fprivate&publicContext=%2Frest deployed successfully.
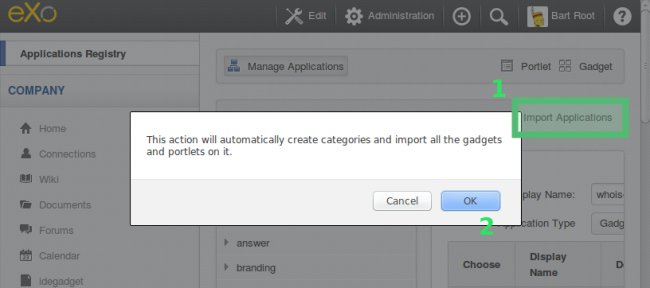
3) Import your gadget: Administration > Application > Import Applications
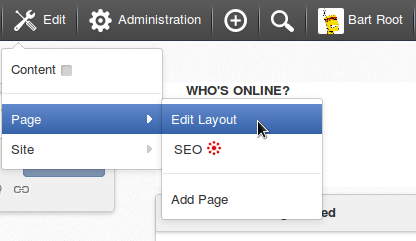
4) Add your gadget on the homepage: Go to home page > Edit > Page > Edit layout
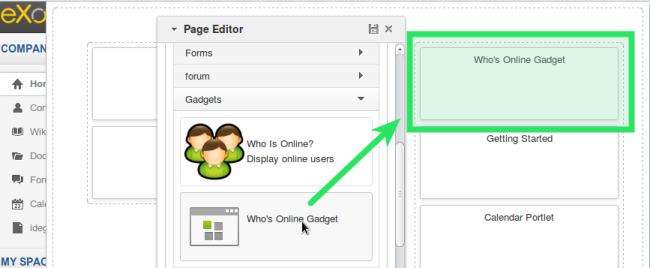
Add your “Who’s Online Gadget at the top,” then save it
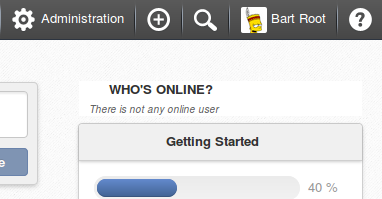
5) After that, your gadget is displayed in the home page
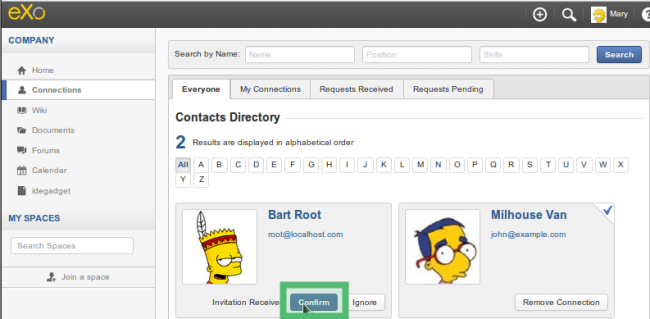
6) Invite some users and accept connection!
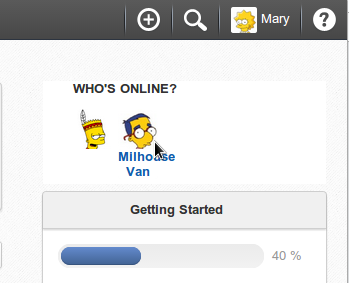
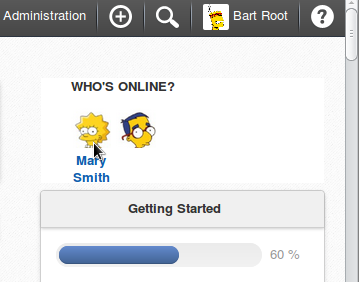
7) Your gadget will display your friends’ connections when they are online
References:
– Download Platform 4: https://community.exoplatform.com > eXo Platform 4.0 > Downloads
– IDE documentation: https://docs.exoplatform.org/
– Forum sources: https://github.com/exoplatform/forum
– For more resources on IDE, you can follow these guides:
– How to Build, Debug and Deploy Apps for Google App Engine with Cloud IDE
– How to Build a Mashup of Twitter and Flickr Feeds Using eXo Cloud IDE
– Full source of basic action: https://github.com/exo-addons/resource-center/blob/master/ide-rest-gadget/basic/sample.grs
– Full source of gadget “Who is online”: https://github.com/exo-addons/resource-center/tree/master/ide-rest-gadget/gadget
Join the eXo tribe by registering for the community and get updates, tutorials, support, and access to the Platform and add-on downloads!
Make the most out of eXo Platform 4
Register to the next webinar and get a complete overview of what you can do with eXo Platform 4. Reserve your seat now!